På denne side beskrives de overordnede principper udvikling af Jobnets brugergrænseflade:

De underlæggende sider beskriver i detaljer de forskellige UI elementer, principper for responsive design, anvendte ikoner mv.
Skærm 'real estate' (desktop)
Overordnet er Jobnets skærmdesign bygget op som beskrevet her:

Real estate i responsive design
I det responsive design (dvs. <769 pixels) sker der følgende med real estate:
- Topmenuen bliver gjort smallere
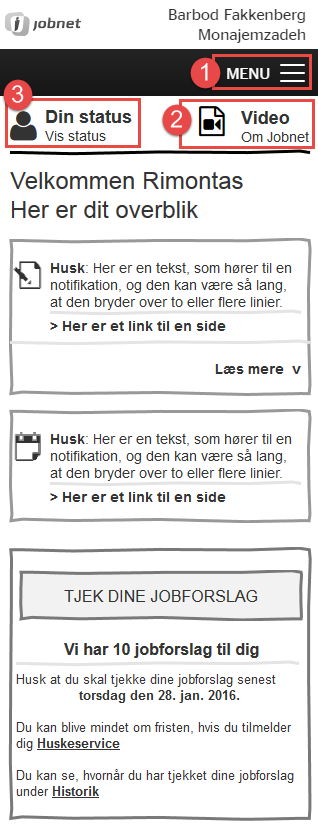
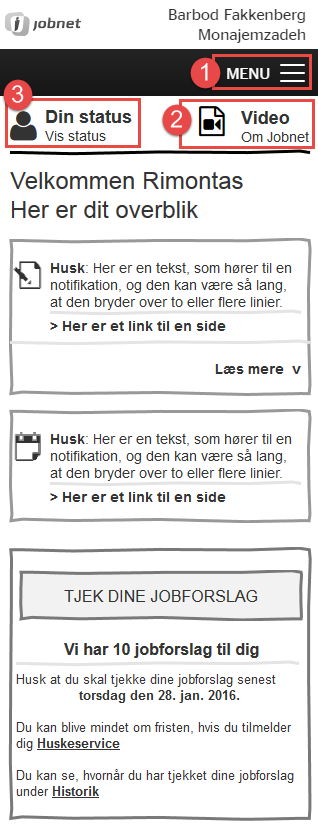
- Venstremenuen erstattes af en hamburgermenu (se #1 på skitsen nedenfor)
- Footeren justeres til skærmens størrelse og står i enten 1, 2 eller 3 kolonner
Højrekolonnen er mere speciel og vurderes fra side til side, men der er følgende principper:
- Kontaktinformationer til jobcenter og evt. a-kasse flyttes til hamburgermenuen (under et nyt menupunkt kaldet "Kontakt")
- Hvis der er en video (fx om CV, mødebooking m.v.) flyttes videoen til højre i toppen af det primære indholdsfelt, og der tilføjes et video-ikon (se #2 på skitsen nedenfor)
- Hvis der er et andet element, som vurderes til at være særligt vigtigt, så kan det flyttes til venstre i toppen af det primære indholdsfelt. Elementet vil typisk have indhold, som så kan blive vist i en popover ved, at brugeren klikker på elementet (se #3 på skitsen nedenfor). Det vil altid være et vurderingsspørgsmål, om et element er så vigtigt, at det skal sættes i toppen.
- De elementer i højrekolonnen, som ikke placeres enten i hamburgermenuen under Kontakt eller i toppen af det primære indholdsfelt, skal placeres et sted i indholdsfeltet. Det er igen en vurderingssag fra side til side, hvor man må vurdere, hvad det vigtigste indhold er på siden, og dermed hvor i indholdsfeltet, indholdet skal vises.

Jobnets manifest
- Vi tager udgangspunkt i borgeren – frem for i systemet
- Vi tænker over, hvad borgeren har brug for frem for, hvad STAR kan tilbyde
- Vi motiverer – frem for at anvise (what’s in it for me?) Vi tænker altid ’fordi’, når vi beder borgeren om noget. Fx ’Deltag i brugerundersøgelsen, fordi du får en bedre hjemmeside’.
- Vi er imødekommende - frem for officielle
- Vi er ukomplicerede – frem for udtømmende
- Vi viser borgeren det, vi ved om dem
- På Jobnet skal brugeren sidde med en fornemmelse af at være tryg - og at blive taget alvorligt
Dogmeregler
- Vi laver ikke flows i lightbokse og på undersider: det giver dårlig kode og ringe navigationsmuligheder
- Vi navigerer tilbage fra undersider via browser back eller brødkrummesti
- Vi afslutter alle flows med en kvittering ('Yes, du er på rette vej')
- Vi viser alle kvitteringer under menupunktet ‘Historik’
- Vi samler alt historisk i ‘Historik’ (pt. efterslæb ift. jobplaner og møder)